Ludum Dare 50: Delay the Inevitable

Ludum Dare was celebrating its 20th anniversary . I hadn’t been able to participate in LD for a while, so I decided to take the opportunity and join the celebrations by taking part in the anniversary event – Ludum Dare 50.
Ludum Dare is an online event in which game developers from all over the world simultaneously try to create games in 48 hours. Each Ludum Dare is based on a theme, and participants are encouraged to base their games on it. The games’ source codes and assets must be created during that 48-hour window. I explain in more detail how Ludum Dare works and my experience participating in it here .
Getting Started
This year’s theme was “Delay the inevitable.” The theme lends itself to some pretty sad game concepts, such as making games based on ideas like death, illness, taxes, procrastination, etc. However, I wanted to make something that was lighthearted instead.
I really had problems coming up with an interesting concept for my entry. I used half of the first day trying to figure out what kind of gameplay would work best thematically.
Around lunchtime, this weird idea popped into my head: a game in which the player controls a character trying to reach the restroom before pooping his pants. The player character would run and jump trying to avoid enemies – food-themed creatures that would cause the player’s ‘urgency meter’ to fill up.
However, in the end, I decided to abandon this idea. A game like this would either make people laugh or feel grossed out. I really needed to find something less crass.
I was back to the drawing board.
The clock was ticking, and I had literally nothing. I even contemplated forfeiting the game jam.
Another Idea
But then inspiration struck again. How about a game about protecting a candle from the wind? By protecting the flame from the wind, the player would extend its life, but it would still eventually burn out when the candle’s wick ran out. The player would then have only delayed the inevitable.
The gameplay was going to be even simpler than the poop game – which was something very welcome given the now extra-limited time I had at my disposal.
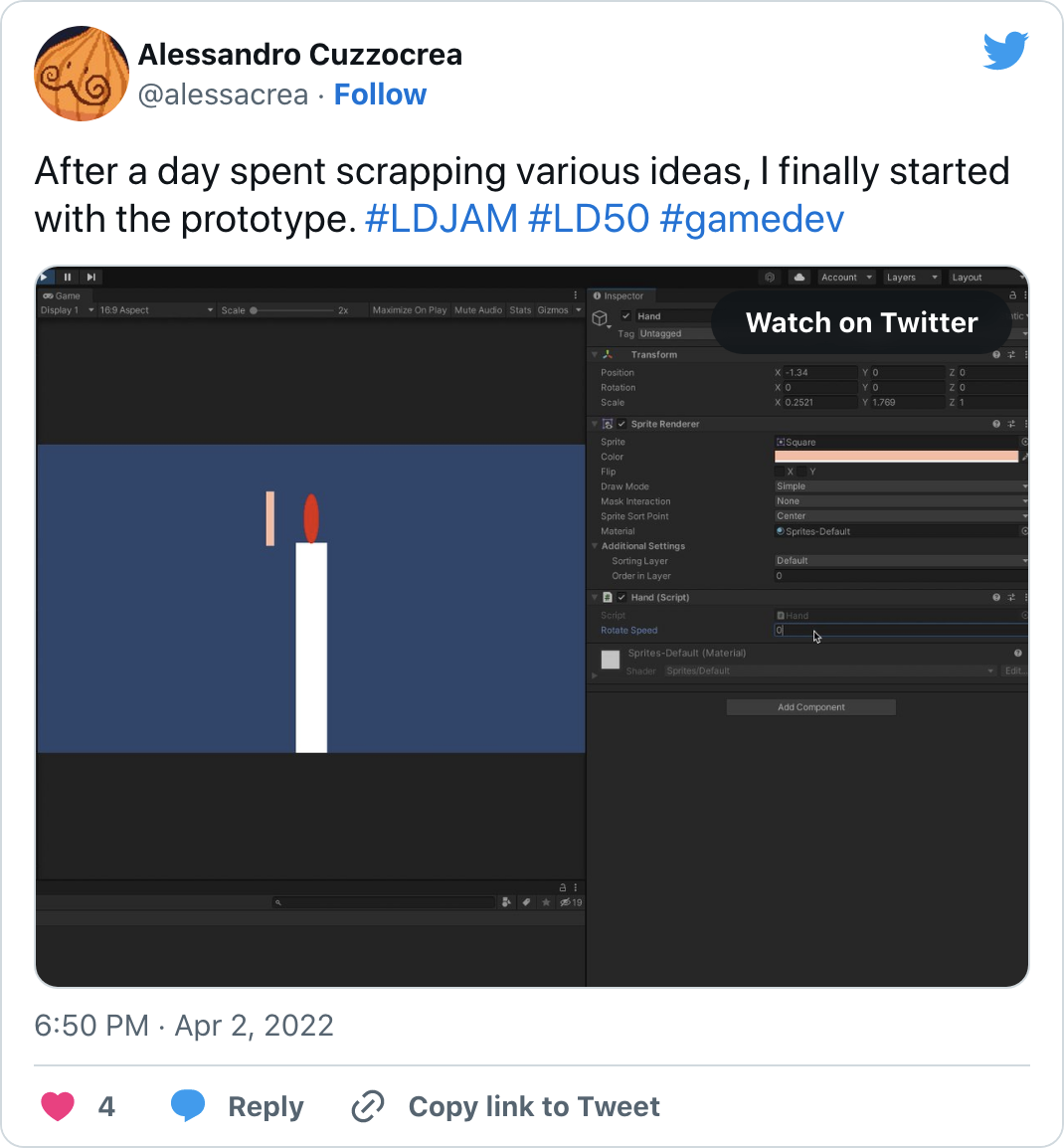
Implementing the candle movements was easy. The candle was just a sprite moving slowly toward the bottom of the screen to roughly simulate the candle melting.
I added the flame on top of the candle – just another sprite with a BoxCollider2D component to detect when a gust of wind reached the flame.
The last piece to be implemented was the gusts of wind blowing toward the flame – also super easy to implement using Unity’s Vector2.MoveTowards method to move one GameObject toward another.
It was finally time to focus on the player’s character. The green circles I used as placeholders for the gusts of wind reminded me a bit of the ball from Pong , so I decided to try adding two paddles – one on the left and one on the right side of the candle – moving up and down.
Refining the Prototype
Now that all the elements were in place, I playtested the game for a couple of minutes. Unfortunately, it wasn’t very fun. Since the wind attacks were all directed toward the flame and the flame was slowly descending, there was little incentive to actually move the paddles around. The best strategy was to keep the paddles as close as possible to the flame. By doing so, it was easy to win every time. I also tried keeping only one paddle and adding the ability to switch sides as needed, but the gameplay still wasn’t as interesting as I’d hoped.
Somehow, moving the paddles up and down didn’t feel right.
I continued playtesting anyway, trying to figure out why it felt off. Then, after a couple of minutes, I had a revelation. What if instead, I made the paddle move around the flame? I quickly changed the code that handled the paddle movements. Thankfully, it’s very easy to make any given object orbit another with Unity using the Transform.RotateAround method.
I started testing again and immediately liked it more. The game finally felt more fun and challenging.
Power-Ups
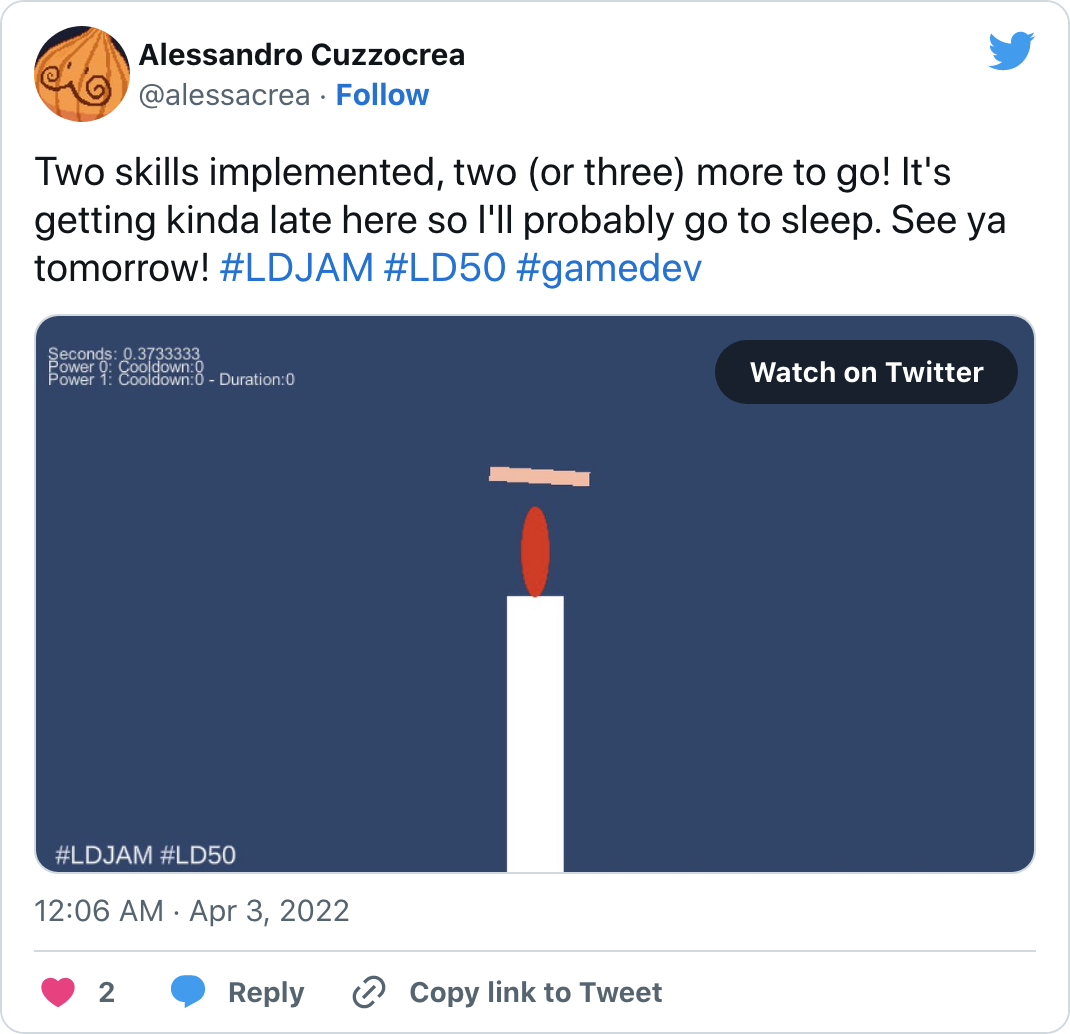
I also added three power-ups to spice up the gameplay: an instantaneous 180-degree revolution around the candle, an extra temporary paddle, and the ability to restore the candle by a few centimeters.
All power-ups have cooldowns , so the player must use them strategically.
Power-ups added a ton of depth to the gameplay and, according to the feedback I got, they were fairly well received.
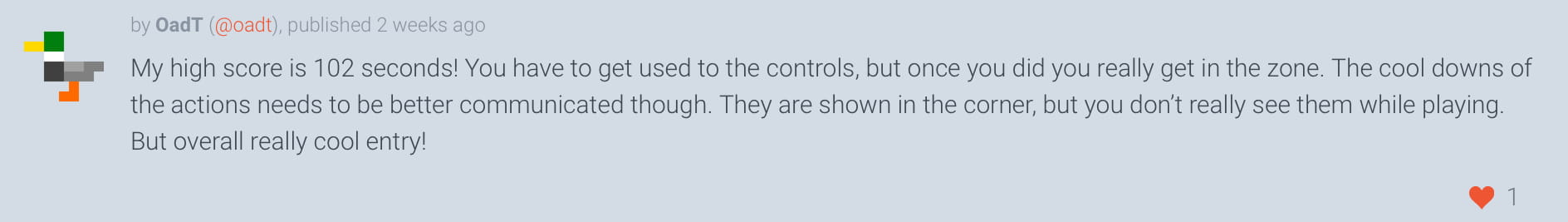
Unfortunately, I didn’t have time to create a proper user interface to display the power-ups and their cooldowns. I had to leave them as a string of white text relegated to the corner of the screen. It was supposed to be something temporary to be used only during development. They’re really hard to read, and I bet some players completely ignored them.
Graphics
I was actually unsure about what graphic style to use for this game. I love pixel art but unfortunately, I had to choose something else due to time constraints. I decided to draw the assets in a more ‘quick-and-easy’ kind of sketch style.
The candle and flame were relatively easy to draw. I also made a simple three-frame animation for the flame to make it look more alive.
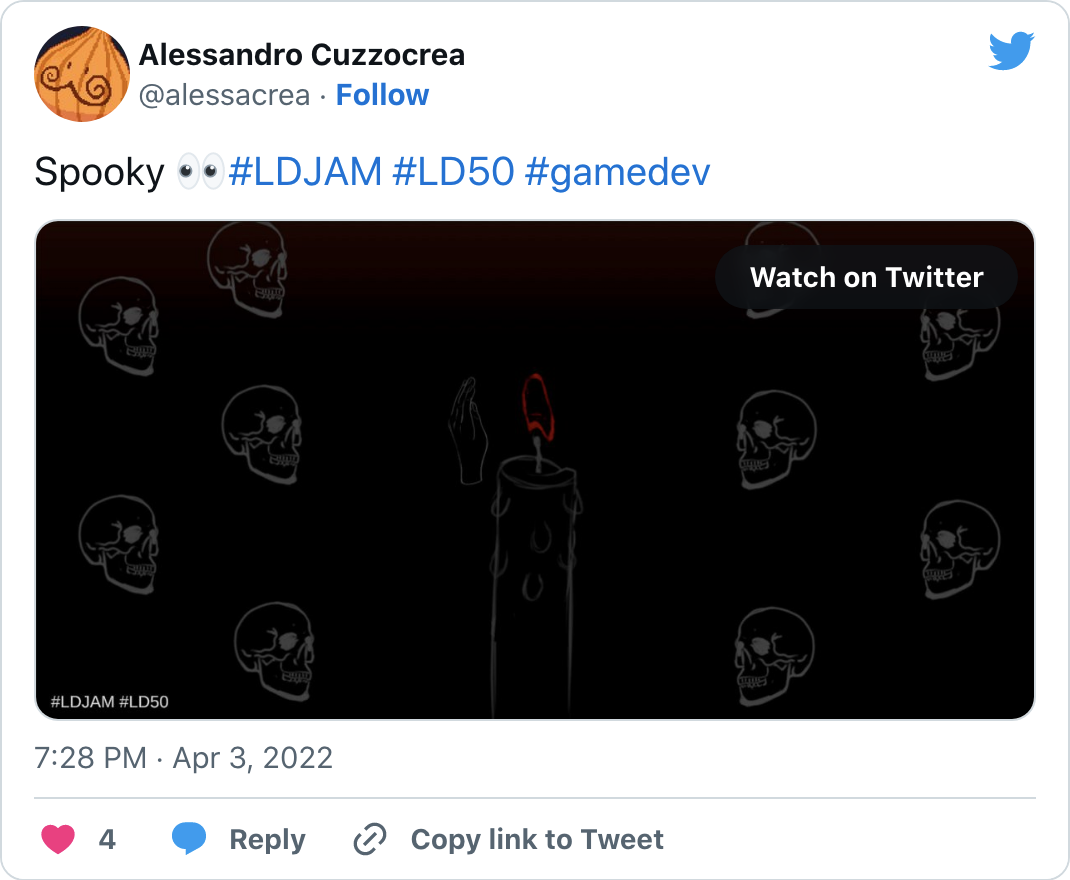
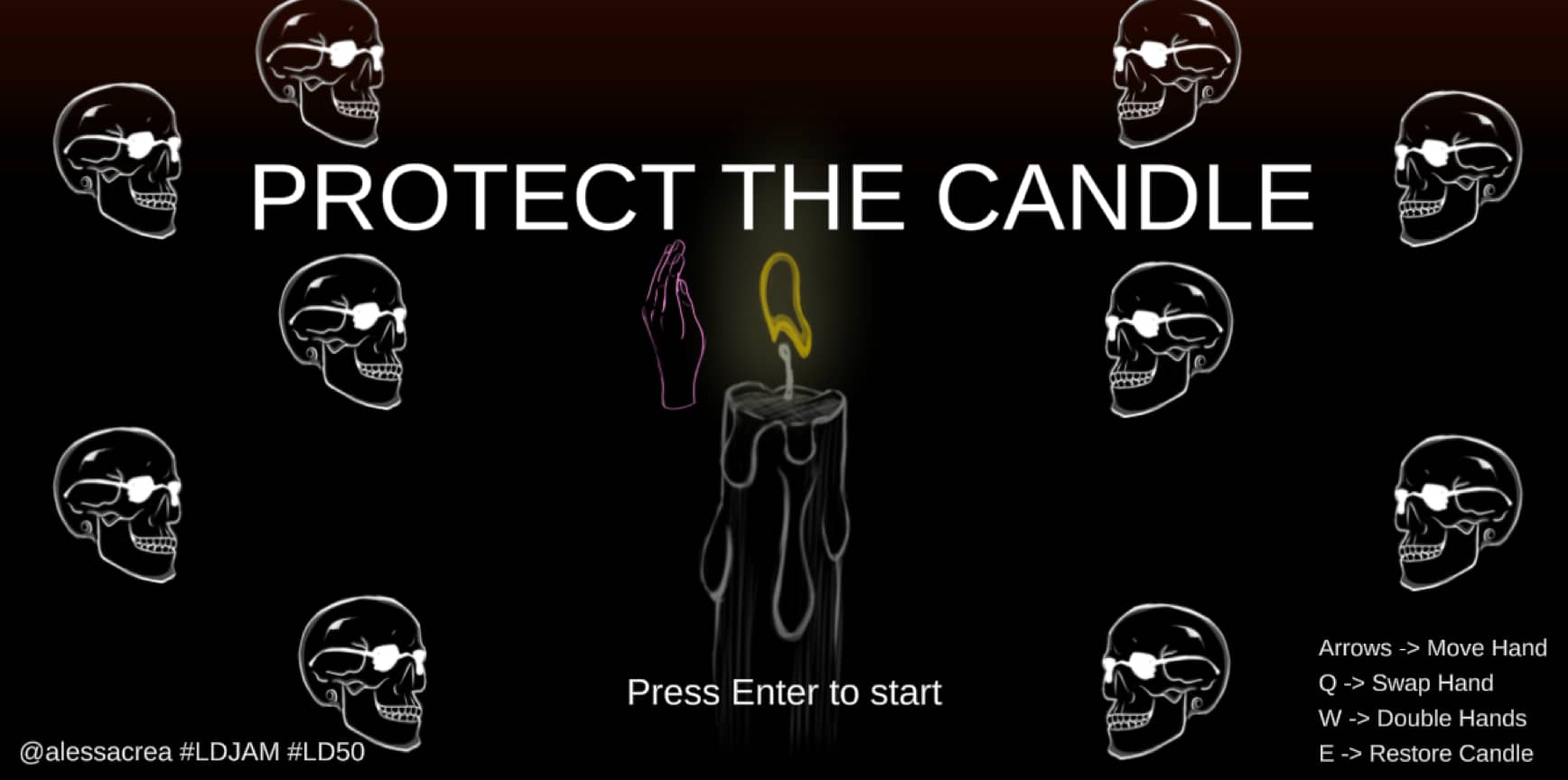
The paddles were also quite simple, and I decided to make them look like hands – another rather easy choice. I liked the romantic, almost childish imagery of protecting a candle with your bare hands.
I drew the wind-blowing enemies as skulls with sunglasses – perhaps subconsciously as a memento mori ? Of course, the sunglasses are to keep things more lighthearted!
I intentionally drew all the 2D art to be several values brighter than the background so that the contrast would help the player understand what was happening on the screen better.
With that, I was finally done with the art assets. They were by no means masterpieces, but I think they did the trick.
At this point, the game was basically done.
Music & Sound Effects
Oh, wait, I forgot the music. I always do. Silly me.
I was tempted to avoid adding any music to the game, but it felt kinda empty without it.
I googled “music generator” and found a nice list of recommended software tools. I ended up using one called Beepster . It’s extremely easy to use – I was able to produce a very spooky and eerie tune in no time.
For the sound effects, I used my old pal jsfxr . I just had to click the ‘random’ button until it spat out something to my liking.
With music and sound effects in place, my game was finally complete.
Submitting My Game
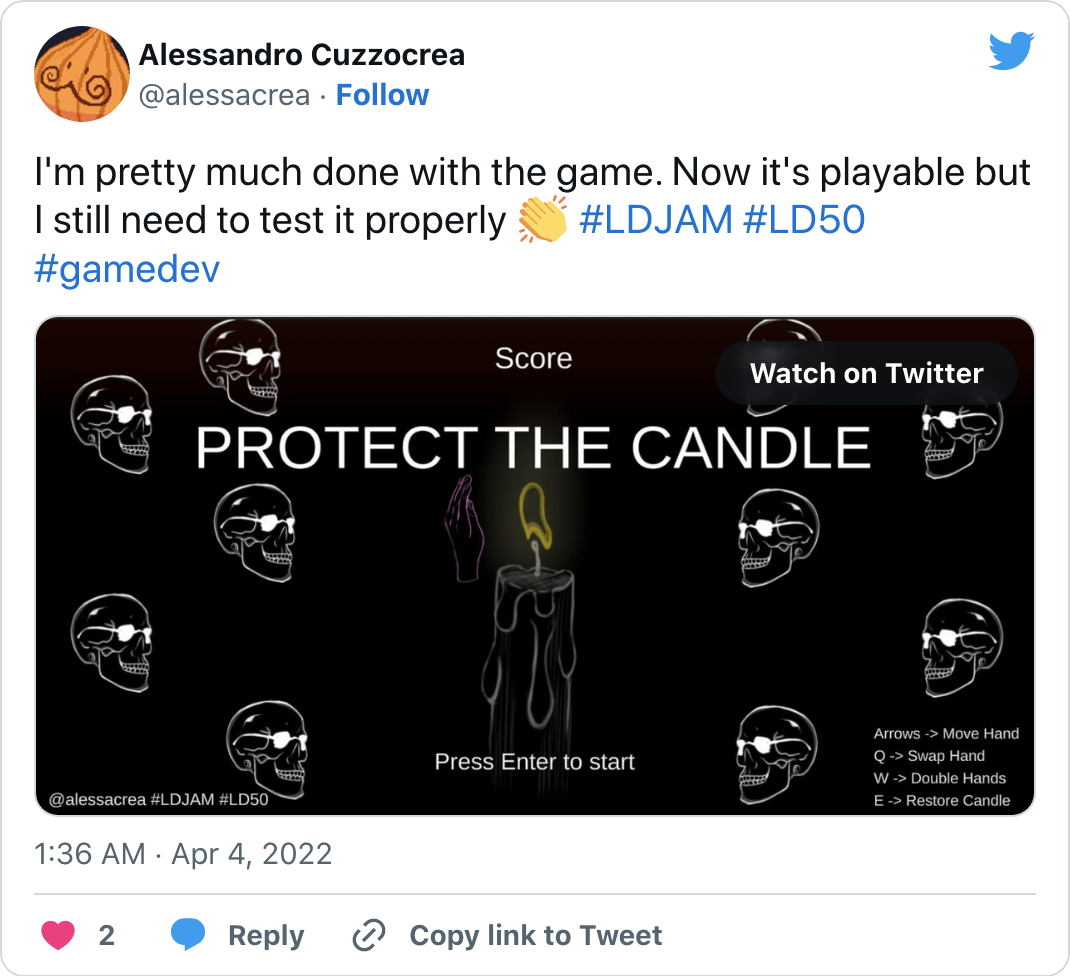
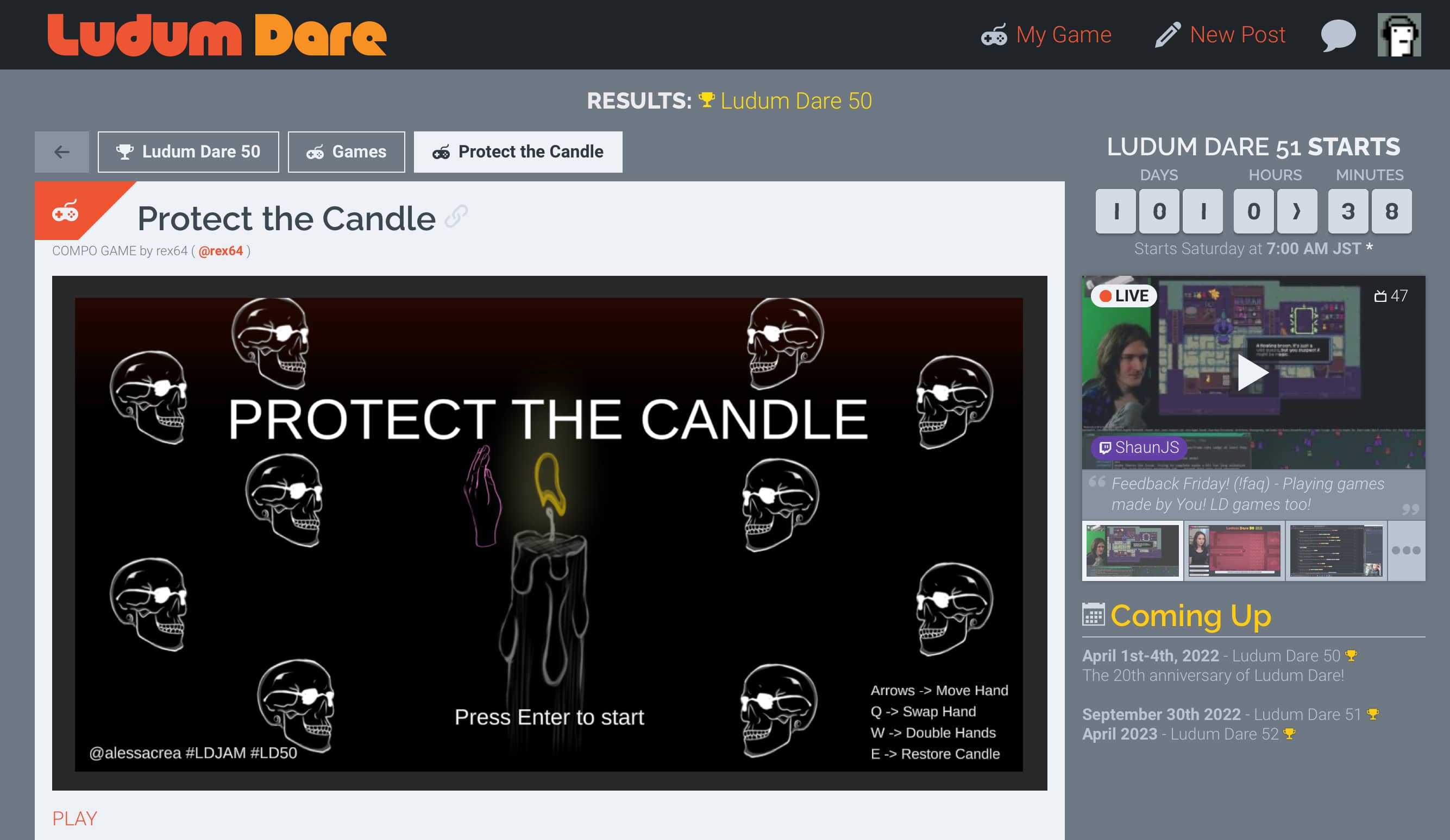
I gave it a cheesy name – Protect the Candle – and exported my Unity project as a WebGL build and uploaded it to Itch.io . I tested again and everything seemed to be working fine. The game loaded quickly and the frame rate was smooth. No problems with music or sound effects either.
Adrenaline started pumping as I was getting ready to submit my game to the Ludum Dare website. Last time, I promised myself that I would spend more time creating an appealing Ludum Dare entry page – first impressions are everything – but I was so tired that I just couldn’t bring myself to do it. I proceeded to add a screenshot of the game and some basic text explaining how to play. Then I clicked ‘submit’. My game was now live for everyone to play and rate!
Results
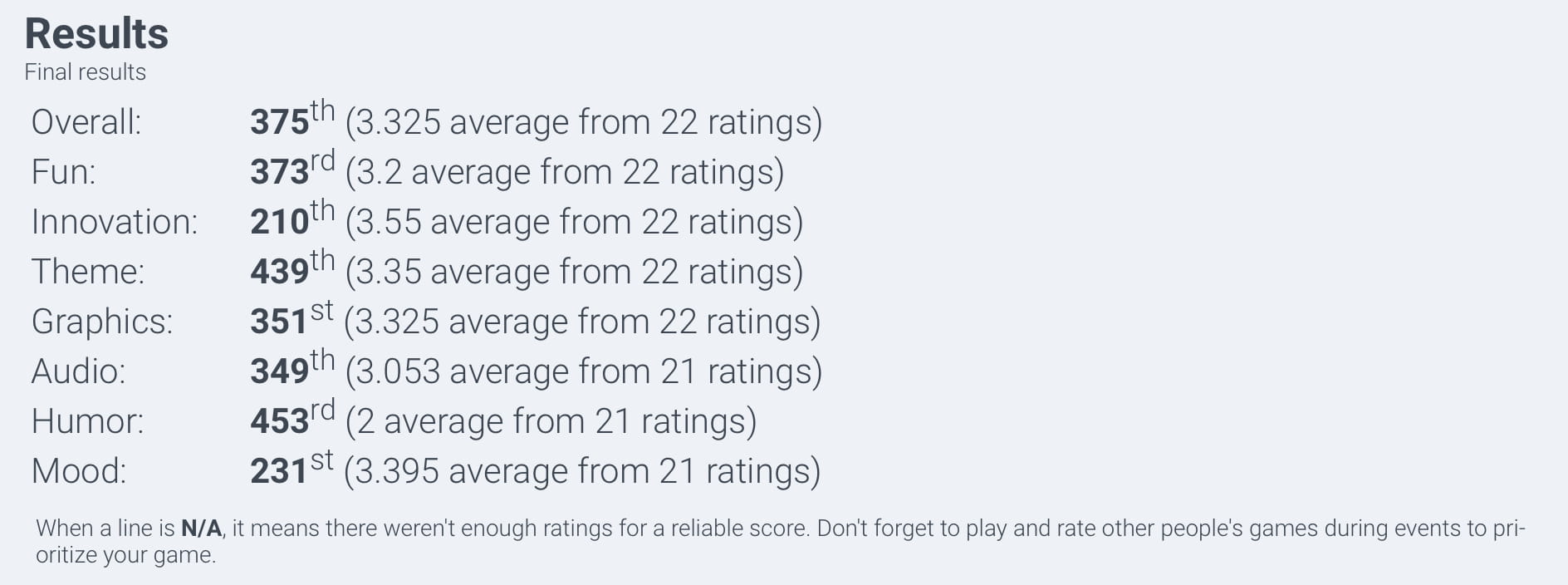
It’s been 3 weeks now and the results are finally in.

I didn’t get a better final score than my entry for Ludum Dare 48 (Loopy Boy) , but I still received some feedback that will help me the next time I design a game.
I would like to address some of the feedback I received here.

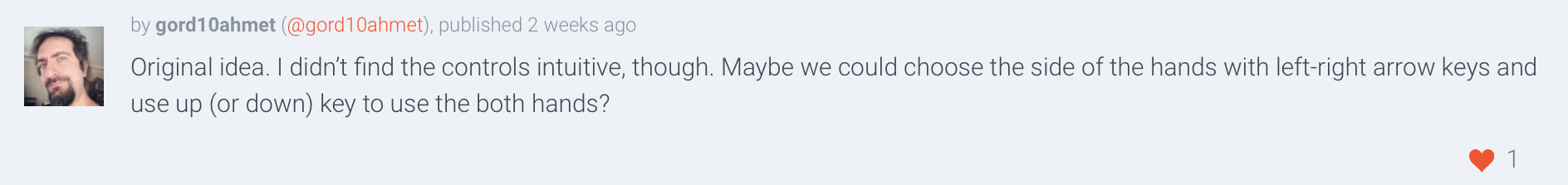
I got many comments about the controls being unintuitive. Usually, left/right (or up/down) arrows are reserved for horizontal (or vertical) movements. In my game, directional arrows make the player’s hand orbit the flame instead – hence the confusion.

Cooldowns really need to be communicated better. I noticed this when I was playing too. Unfortunately, I haven’t had time to make a proper UI to display the cooldowns in an intuitive and easy-to-read way.

This is another issue I noticed while I was playtesting but didn’t have time to address. I should have made the temporary hand another color and made it start blinking a few seconds before it disappears so that the player can immediately understand what’s going on.
Closing Thoughts

I’m glad I was able to celebrate Ludum Dare’s 20th anniversary.
The theme was really interesting but kinda threw me a curveball. I ended up spending a lot of time thinking about what kind of game I should create, and I had a couple of false starts that held me back a little.
However, overall, I had a ton of fun making the game and learning a lot about my strengths and weaknesses in a very short amount of time.
Clocked Hours Breakdown
| Category | Duration | % |
|---|---|---|
| Coding | 06:40:54 | 46.91 |
| Art | 03:43:01 | 26.09 |
| Brainstorming | 01:24:55 | 9.94 |
| Submitting | 01:03:09 | 7.39 |
| Audio | 00:52:50 | 6.18 |
| Testing | 00:29:50 | 3.49 |
| TOTAL | 14:14:39 |
Links
Related Posts
Related Articles
 I Participated in Ludum Dare 47 and Made a New Game in a Weekend
I Participated in Ludum Dare 47 and Made a New Game in a Weekend Push Golf and the Unreal Engine 5 Petit Contest: Creating the Game (Part 2)
Push Golf and the Unreal Engine 5 Petit Contest: Creating the Game (Part 2) Push Golf and the Unreal Engine 5 Petit Contest: From Nostalgia to a Game Jam (Part 1)
Push Golf and the Unreal Engine 5 Petit Contest: From Nostalgia to a Game Jam (Part 1) Starting out with Godot
Starting out with Godot Tearful Heart Retrospective
Tearful Heart Retrospective