Ludum Dare 47に参加し、週末に新しいゲームを作りました
イントロ

もし今月、私や世界中の何千ものゲーム開発者が週末(3日から6日)を使って、数多くの小さなゲームを一から作ったとしたら、どう思いますか?
私はここで、
Ludum Dare Game Jam
に参加し、エントリー作品である
Loopy Boy
をどのように作ったかを語ろうと思います。
ゲームジャムとは、具体的には何なのか?
ゲームジャム
は、参加者が限られた時間内に一からゲーム(通常は共通のテーマに基づく)を作るイベントです。
これらは短期間のイベントで、通常は24〜48時間しか続きません。
一部のジャムはリアルで行われ、一部は完全にオンラインで行われます。
通常、参加者はゲームジャムの主催者が決めた特定のルールに従う必要があります。
Ludum Dareは最も確立され、愛されているゲームジャムの一つです。
これは年に2回開催されます - 4月と10月に一度ずつ。
このイベントには、CompoとJamの2つのカテゴリーから選ぶことができます。
Compoのルールはシンプルです:イベント開始から、参加者は48時間で完全に一からゲームを作らなければなりません。
参加者は、一切の外部の助けなしに、自分のゲームに取り組む必要があり、全てのコードやその他のアセット(アート、音楽、効果音など)は、そのゲームジャム中に完全に作成されなければなりません - 過去のアセットの再利用は許されません。
Jamのルールはより寛容です。例えば、チームで作業することができ、既に持っているコードやアセットを再利用することができ、制限時間は72時間です。
これら二つのカテゴリは同時に行われます。
テーマはLudum Dareの開始時に発表されますが、それに従うことは参加の必須条件ではありません。
時間が経過した後、参加者は自分のゲームを提出してみんなに遊んで評価してもらうための1時間の追加時間があります。
もちろん、時間内に終わった場合でも、すぐにゲームを提出することができます。
私は以前、友人たちと一緒にJamカテゴリに参加したことがあり、とても楽しかったのですが、今年はCompoカテゴリに参加することにしました。
イベントが完全にオンラインで開催されていても、Twitterや
Itch.io
、Ludum Dareのウェブサイト自体などのサービスがコミュニティ感を提供してくれます。
他のゲーム開発者の投稿を見ると、自分自身のゲームに取り組むための興奮と意欲が湧き上がります。
それは本当に、時間が貴重でみんなが締め切りを守るために一生懸命働いているため、先延ばしをやめて仕事を始めたくなるような気持ちにさせてくれます。
ゲームジャムに参加するということは、スプリントを走るのに似ているように思えるかもしれませんが、少なくとも私にとっては、それはマラソンのようなものです。
あなたは安定して進む必要があり、すぐに燃え尽きることを避ける必要があります。
48時間以内にゲーム(たとえ小さなものでも)を作ることは冗談ではありません - あなたはペースを保ち、無理な負担を体や心にかけないように休憩を取る必要があります。
初日
前夜、私はCompoのテーマが発表されるちょうどその時間に目覚めるようにアラームをセットしました。それは現地時間の7時でした。
Ludum Dareのゲームジャムも私のタイムゾーンでは7時に始まりました。
なので、目覚めるとすぐにテーマを確認しました:
「ループに閉じ込められている」。
私はすぐにノートにアイデアを書き始めました。
最初は頭が完全に空っぽでした。
ループに閉じ込められている。
あなたは… ループに閉じ込められている?
私は絶対に古くて疲れた時間ループのビデオゲームの概念には行きたくなかったので、枠を外して考えてみました。
もしあなたが音符で、ループに閉じ込められていたらどうでしょう? あるいは、仕事、睡眠、繰り返しのループに閉じ込められた人はどうでしょう? コンピュータプログラムのループに閉じ込められていて、そのループから脱出するためのコードを書く必要がある、プログラミングテーマのゲームはどうでしょう? このアイデアはなかなか面白いものでしたが、私は制限時間内に機能するゲームを作り出すことはできないと思いました。
時間が非常に限られているため、すばやく実装できるほど実現可能なゲームのアイデアを思いつくことが重要です。
私はまた、物理的なループ(紐や金属で作られたループのようなもの)に閉じ込められているというアイデアを考えてみましたが、何も面白いことは思いつきませんでした。
この時点で、私はループに閉じ込められた音符のアイデアを候補として考え始めました。
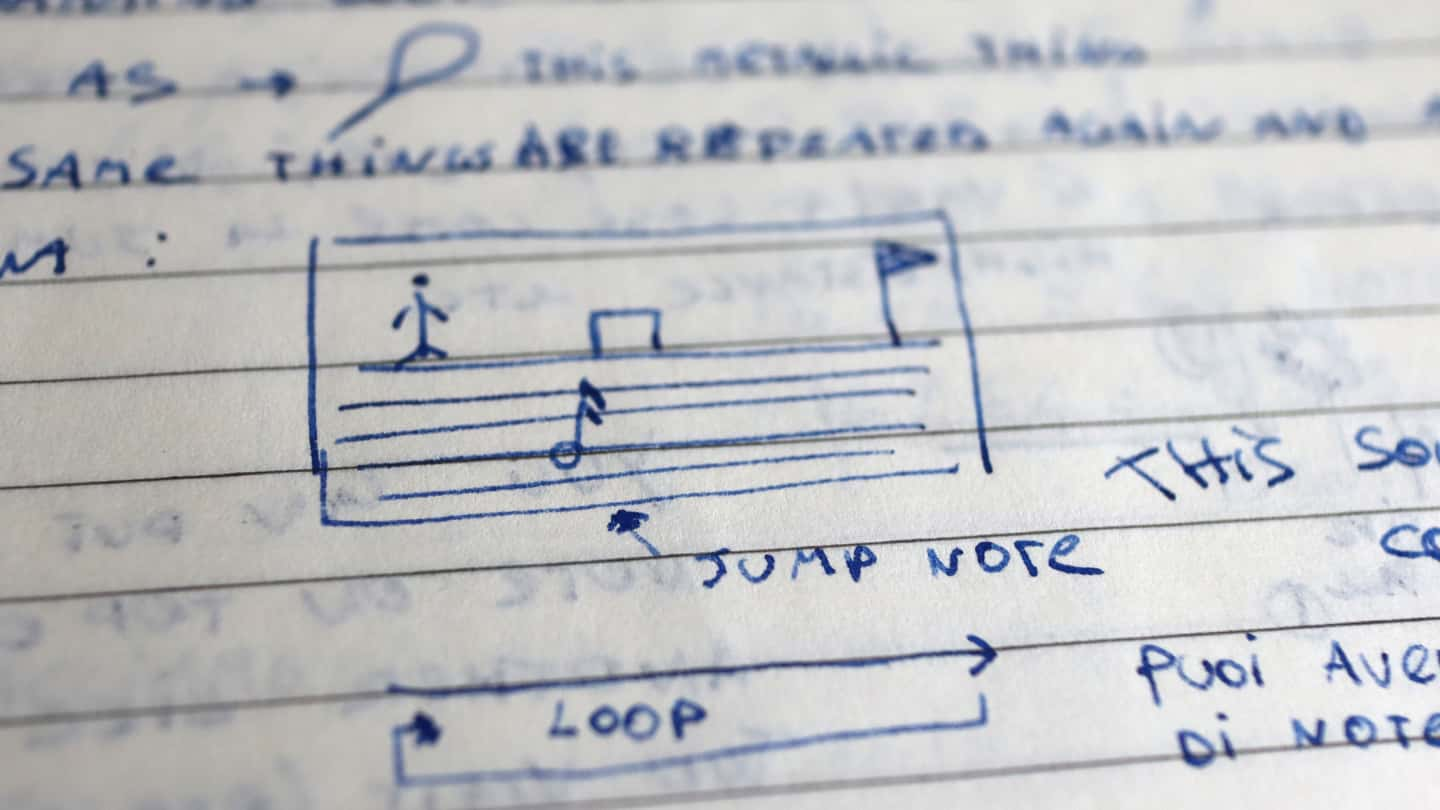
それを前提にどのようなゲームプレイを構築できるでしょうか? ピアノロールのようなインターフェースにノートを配置することで間接的にキャラクターの動きを制御できるプラットフォームはどうでしょうか? これによって何らかの音楽のループが作られるようなものです。そのアイデアが気に入ったので、すぐに紙にモックアップをスケッチし始めました。

インターフェースは、音楽制作ソフトで使われているピアノロールに触発されます。
プレーヤーはピアノロールに特別なノートを落とし、再生ヘッドがノートに達すると、それがアクティブになり、プレーヤーキャラクターは対応するアクションを実行します。
異なる種類のノートはプレーヤーキャラクターに異なるアクションを実行させます。
例えば、プレイヤーキャラクターが静止していて、再生ヘッドが「歩く」ノートに達した場合、プレイヤーは歩き始めます。
それでした。
私はゲームの大まかなアイデアを持っていました。
私は
Unity
を立ち上げ、新しいプロジェクトを作成しました。
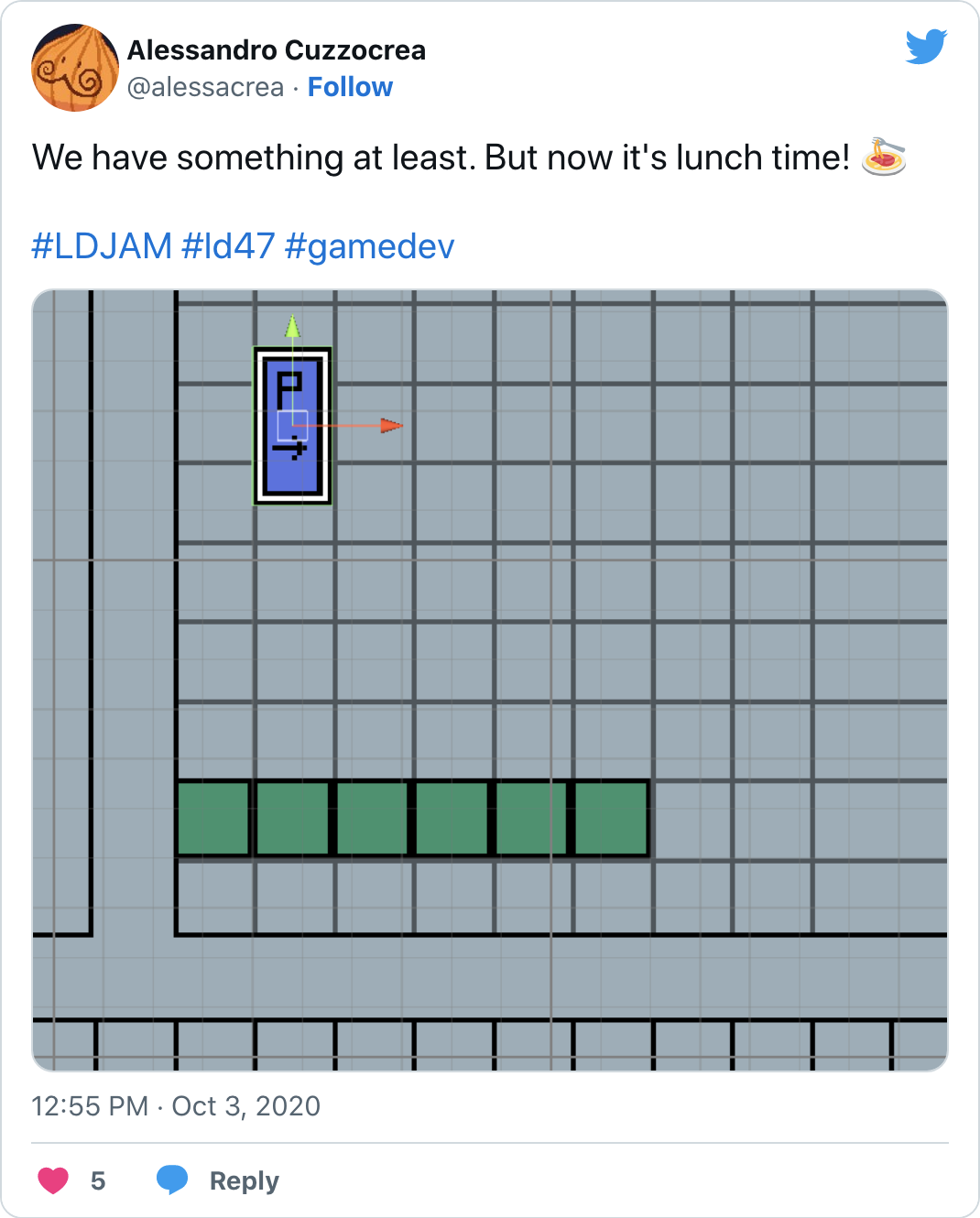
私は、彼のスプライトレンダラーとコライダーを持つプレイヤーキャラクターゲームオブジェクトの設定から始めました。
それが終わった後、素早く簡単にプロトタイプを作るために、合成可能な正方形のタイルで作られたシンプルなレベルを設定しました。
また、プレーヤーがゲームと対話することを可能にする主要なUIの一部をコード化しました。
この段階で使用していたすべてのグラフィカルアセットは単なるプレースホルダーでした。
常に、スタイル、比例、アスペクト比、スケーリングを一回目の試みで正確に取ることは難しいので、まずはプレースホルダーで試すのが良いです。
午後早くにプロトタイプを組み立てました。
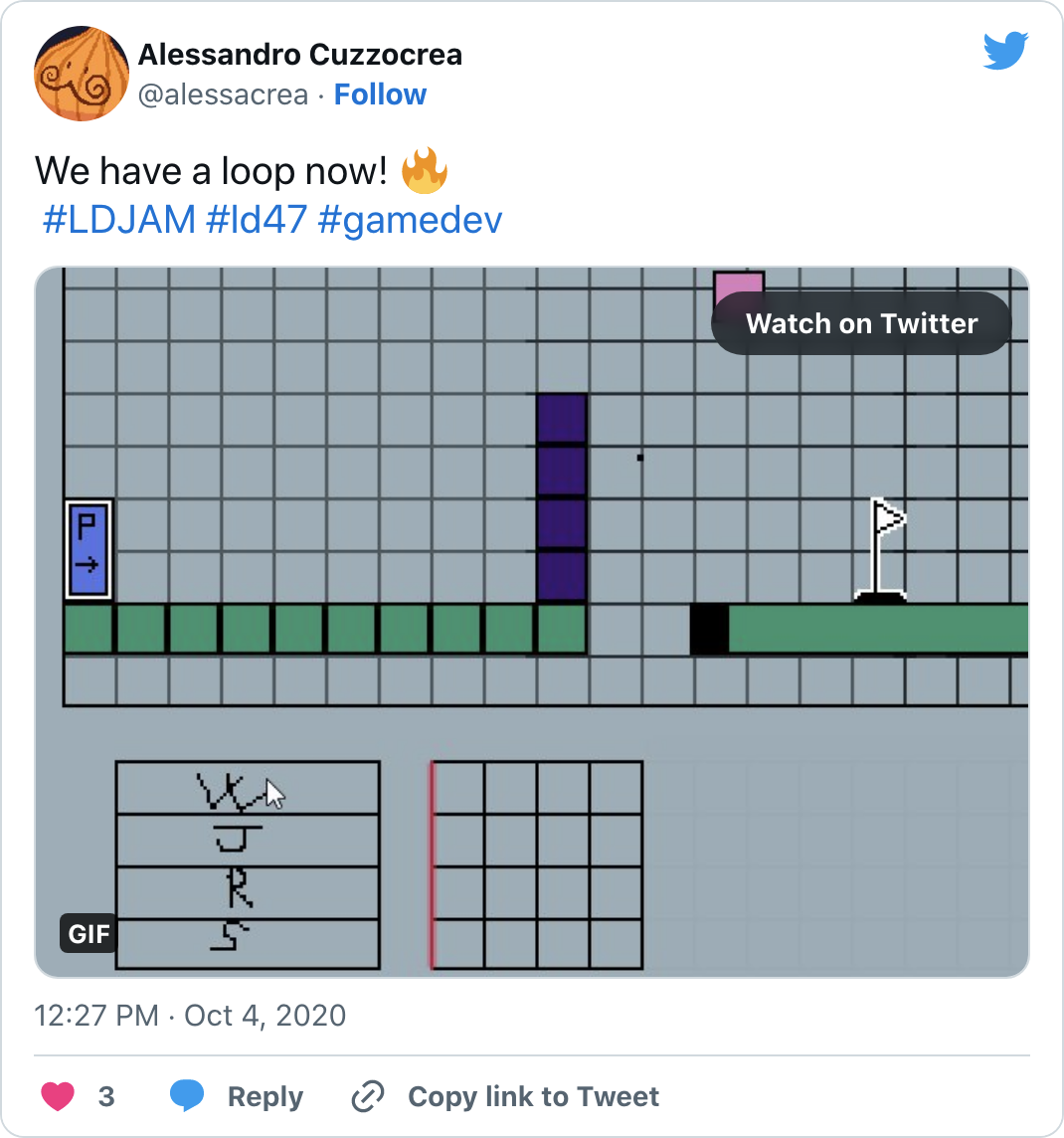
プロトタイプにいくつかの微調整を行った後、私はフルのゲームループを実装する時間が来たと判断しました。
そして、真夜中すぎに、コアのゲームループが完成しました! 今では、ピアノロールが意図した通りに動作し、4つの基本的な「ノート」が実装されました。
プレイヤーはまた、ゴールに到達し、コインを集めることもできました。
私は自分自身を褒めて、すぐに寝ました。
二日目
コアゲームプレイが整ったので、次のタスクはグラフィックの描画と、残りすべてのレベルの構築でした(この時点では、テストレベルを数個しか作成していませんでした)。
Asepriteを立ち上げ、ゲームUIの作業を始めました。
この時点で残り時間は一日だけだったので、最小限のアニメーションを持つシンプルなグラフィックを選択しました。
プレイヤーがキャラクターを完全にゲームUIをクリックして操作することになるので、私はまずUIに集中することが理にかなっていると考えました。
ピクセルアートはとても楽しいですが、時間がかかります。
ピクセルアートを扱う際には、一つ一つのピクセルが重要です。
低解像度のピクセルアートでは、特に試行錯誤が必要で、各ピクセルの位置、色、コントラストが重要で、よく見えるものを作るためには必要です。
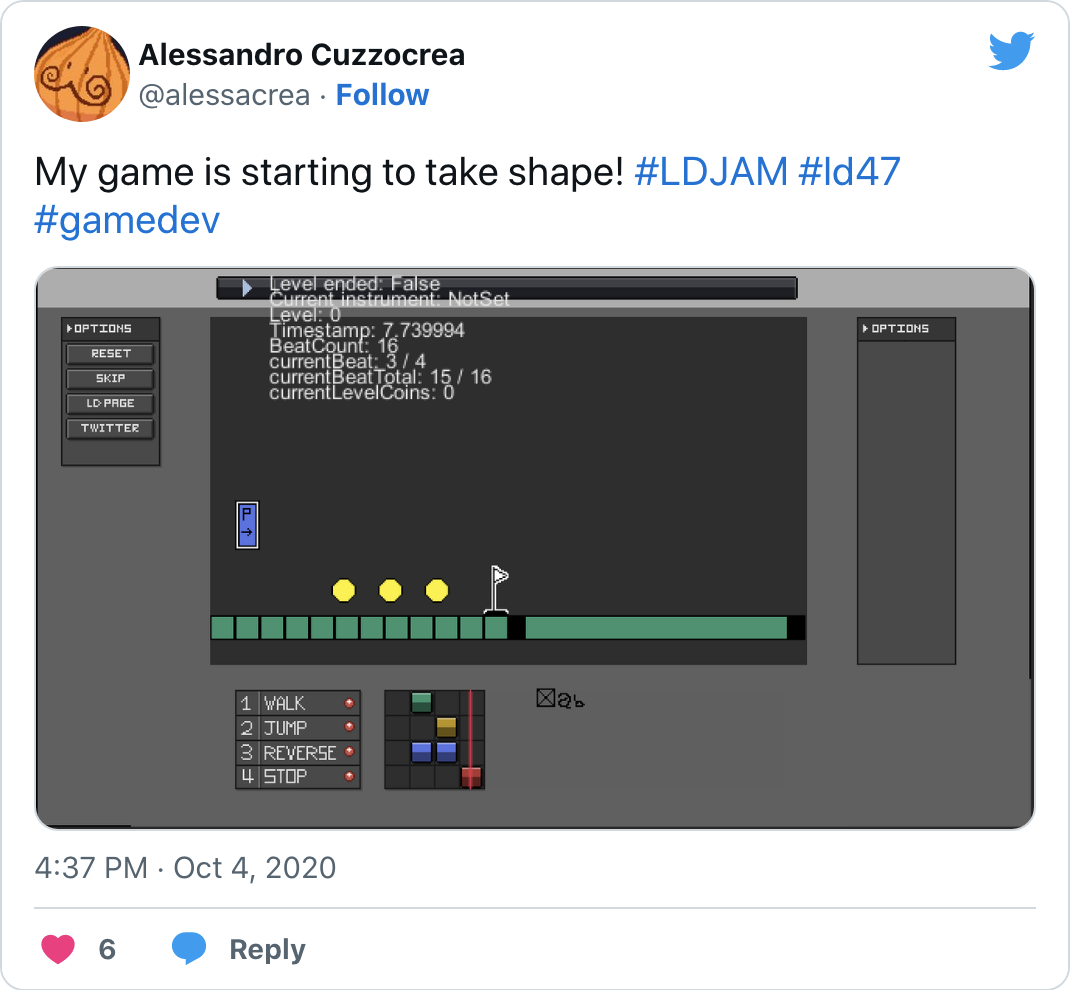
とにかく、数時間後、何かが出来上がりました。
UIの描画がとても楽しかったので、そのまま作業を続け、気がつくともう遅い午後でした。
午後4時37分、UIは半分しか完成しておらず、まだプレイヤーキャラクタースプライトの作業を始めていませんでした。
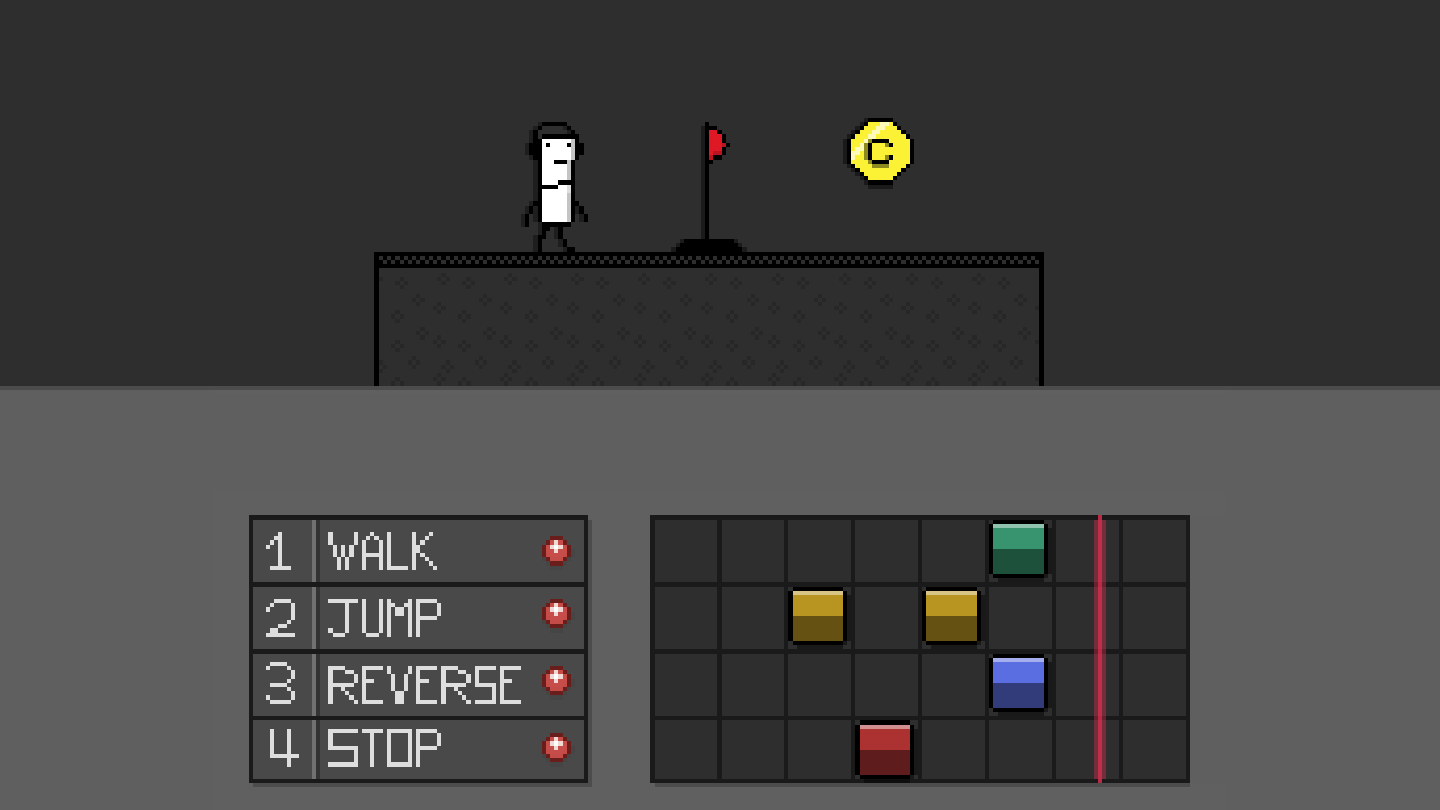
キャラクタースプライトについては、黒いアウトラインのある四角い白いキャラクターを選び、シンプルな2フレームのアニメーションを適用しました。
背景がダークグレーになる予定だったので(ほとんどの
デジタルオーディオワークステーション
プログラムと同様)、白いスプライトとダークな背景との間に高いコントラストを持たせることで、プレイヤーが一目で画面上で何が起こっているかを理解するのに役立つと思いました。
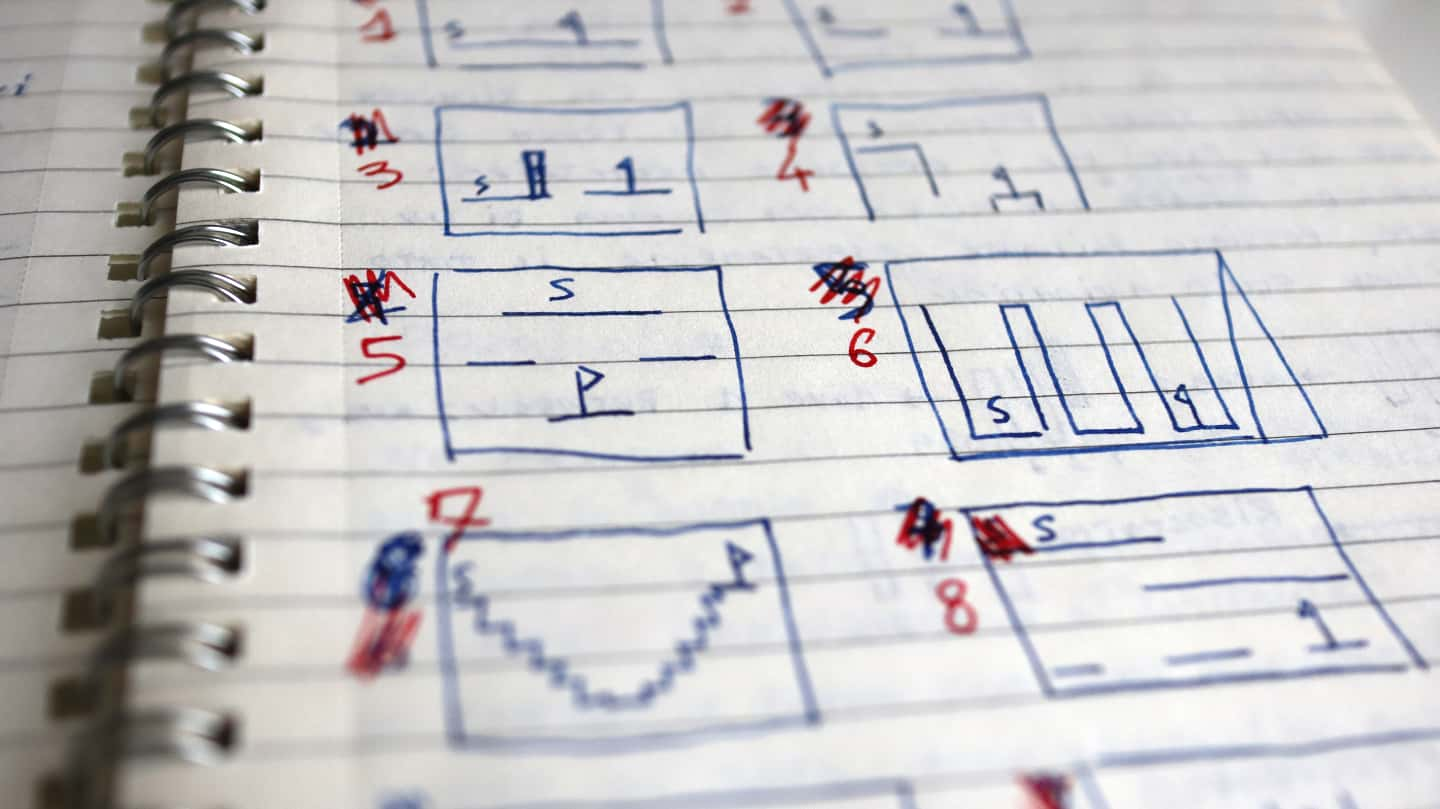
時間がかなり遅くなってきて、まだレベルとサウンドの作業を始めていませんでした。その時点で、私はかなり疲れていて、PCから離れた長い休憩が必要だったので、ノートブックを手に取り、いくつかのレベルをスケッチし始めました。

すぐに、それぞれがユニークなギミックやゲームプレイのメカニクスを持つ完全に実現されたレベルを作成する時間がないことに気づきました。
そこで、いくつかの形をスケッチし、それらを元に、コインとゴールを面白いように配置しようと試みました。
PCに戻ったところ、まだレベルのタイルセットグラフィックを作成する必要があることに気づきました。
その時点では、まだプレースホルダーのタイルを使用していました。
タイルを作った後、実際にレベルを構築する時間が来ました。
各レベルは独自のプレハブに格納され、プレイヤーがゴールに到達すると次のものに簡単に置き換えられるようになっていました。
タイルは手動で配置する必要があったため、全てのレベルの実装には当初予想していたよりもはるかに時間がかかりました。
Unityのタイルマップシステムを使ってこのプロセスを簡略化することができたのですが、それに慣れていなかったし、ゲームジャム中に時間をかけて学ぶ余裕はありませんでした。
次のLudum Dareまでには、その使い方をきちんと学んでおくつもりです。
音楽と効果音に費やす時間はほとんど残っていなかったので、ゲームの音楽性を考えると残念でした。
jsfxr
を使って素早くいくつかの効果音を生成し、一日を終えました。
この時点で、ゲームはほぼ完成していました。
私は疲れていましたが、できる限りゲームのテストを始めました。
また、
WebGL
ビルドがItch上で正しく動作しているかもテストしました。
フルスクリーンでゲームをプレイした場合にアスペクト比に問題がありましたが、
2D Pixel Perfect Camera
の設定を変更することで、これを素早く修正しました。
午前4時58分、ついにゲームが完成しました。最終ビルドをitch.ioにアップロードし、Ludum Dareサイトにエントリーを提出し、寝ました。
翌朝、目を覚ますと、私のゲームのページを確認し、他のLudum Dare参加者が自分のゲームを試して自分たちでコメントを残していたことをすぐに確認しました。自分のゲームに対する人々の反応を見ることは、常に各ゲームジャムの最高の瞬間で、少なくとも私にとってはそうです。
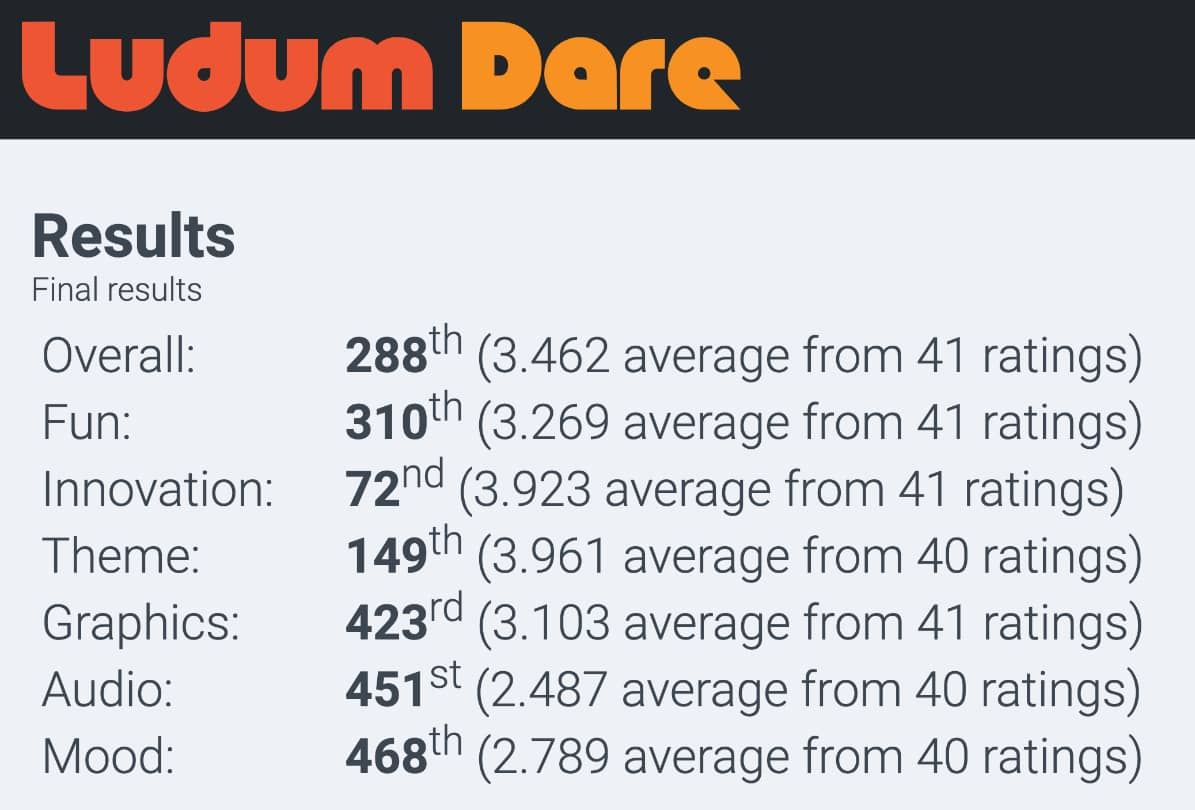
結果
ゲームの提出時間が終了したら、参加者は他の参加者のゲームをプレイして評価し、8つのカテゴリー(全体、楽しさ、革新性、テーマ、グラフィックス、オーディオ、ユーモア、ムード)で1-5星の評価をつけることが推奨されます。
ここでいくつかのフィードバックについて触れてみたいと思います:
「リアルタイム」でループを編集することができるのは簡単すぎます。
これはおそらく私のゲームの最大の失敗点です。
最初は、計画フェーズと実行フェーズという2つのフェーズがあるはずでした。
実行フェーズでは、プレイヤーは計画したアクションがどのように進行するかを見るだけで、リアルタイムでループを編集することはできませんでした。
残念ながら、最初のプロトタイプを開発しているときに、これには全てのレベルがクリア可能であることを保証するために、詳細な設計とテストが必要になることをすぐに理解しました。
そのため、時間がなかったので、2つのフェーズを1つにまとめることにしました。結果として、プレイヤーは飛行中にループを変更することができるようになりました。
これにより、ゲームはあまりにも挑戦的ではなくなりました。プレイヤーはレベルが投げかけてくる何にでも反応し、必要に応じていつでも音符を入れ替えることができました。
私はいくつかの動きを理解するのに苦労しました。
チュートリアルがあれば助かりました。
チュートリアルがあれば、ゲームのプレイ方法をより理解しやすくなったでしょう。なぜなら、ユーザーインターフェースはかなり混乱する可能性があったからです。
最初のレベルは、「チュートリアル」というわけではないが、プレイヤーにゲームのメカニクスを教えるためのものだったのですが、これだけでは明らかに不十分でした。
「移動」がただ「移動を開始する」ことを意味するのは少し直感的ではありませんでした。
これに気づいたのは開発の終盤でした。
これは他のアクションの動作と矛盾していて、ゲームの一貫性を損なうものでした。
しかし、変更するには遅すぎました。
サウンドエフェクトを改善することができます。例えば、バリエーションを加えるとか。
これは絶対に真実であり、次のゲームジャムまでには改善する必要があることです。
グラフィックスが灰色で退屈です。
これもまた事実でした。
私はインスピレーションを得たDAWソフトウェアツールのUIにできるだけ近づけようと試みました。
しかし、振り返ってみれば、UIをもっと活気づけるために、微妙な青色の色調などを加えるべきだったと思います。
私のゲームを試して、建設的なフィードバックをくれた全ての優しい参加者に感謝します!
私は革新性のカテゴリーで72位にランクインしました!

それはとてもクールなことでした。
Unityへの回帰
この機会にUnityを再訪し、知識を再確認しました。
私が触れていなかった5年間で、Unityは大きく変わりました。
新しく改善されたワークフローが「本物の」ネストされたプレハブをサポートするおかげで、プレハブの使用がより便利になりました。
今では、プレハブをそれ自体の別の「環境」で編集できるのがとても気に入っています。
以前は、プレハブをシーンに手動でドラッグアンドドロップして変更を加え、適用をクリックし、シーンから削除する必要がありました。
これは、プレハブに変更を加えたいたびに必要でした。
古いワークフローは時間がかかり、エラーが発生しやすかったのです。
また、モバイルでのパフォーマンス向上にも非常に満足しています。
ゲームの
Xcode
プロジェクトを作成(または追加)するのが以前よりもずっと速く感じます。
それがただ私たちが今、より高速なハードウェアを持っているからなのかはわかりませんが、昔はとても遅かったと記憶しています。
同様に、WebGLビルドもより軽量で、ロードも速く感じます。
締めの言葉
ゲームを完成させることは、とてもモチベーションが上がり、インスピレーションを得ることができます。ゲームジャムに参加することは、ゲームを最初から最後まで作成する練習をするのに最適な方法です(スケールは小さくても)。
アクションベースのパズルゲームは、非アクションのターンベースのものに比べてデザインやテストが難しいです。
UIの磨きに時間をかけすぎました。レベルデザイン、音楽、サウンドなど、ゲームの他の側面が、UIの作業が終わった後に時間が残らなかったために犠牲になりました。
次回は、一つのメジャーなゲームメカニクスにだけ焦点を当てます。少ないが強力なメカニクスを持つゲームを作ることで、プレイヤーにとってより統一感のあるゲーム体験が得られます。
時間は限られたリソースであり、慎重に管理する必要があります。ゲームジャムが始まる前にゲームの計画やアセットの準備はできませんが、ジャムで役立つツールの使用方法を学び、復習することで、オンラインで情報を探す時間を無駄にすることを避けてください。
ゲームはウェブブラウザでプレイ可能にしてください。ブラウザでプレイできないためにほとんど投票やコメントがないエントリーがたくさんありました。知らない開発者からの実行ファイルをダウンロードして実行する人はあまりいません。
あなたのエントリーのLudum Dareページは重要です。魅力的なページを作成するために、素晴らしいヘッダー画像と短くて役に立つゲームの説明を含める時間を確保してください。
48時間以内に作られたゲームから予想されるように、コードの質はひどいものでした。しかし、興味深いことに、私はそのような大きな技術的な負債を持つコードベースで働くことに快適さを感じました。ここでの教訓は 、コードベース全体を頭の中に収めることができれば、どれほどひどいものであっても大丈夫だということです。そして、それがなぜチームで働くとき(または数日後にほとんどのコードを忘れてしまうであろう未来の自分のために)コードをクリーンで理解しやすく保つことが重要なのか、ということです。
ラッシュ状態のときには物事を忘れやすいです。ToDoリストや Kanbanボード (例えば、 Trello )を使って物事を追跡すると良いでしょう。
ジャム中の時間を Toggl を使って追跡しました。以下にカテゴリー別のデータを示します:
| カテゴリ | 期間 | % |
|---|---|---|
| コーディング | 9:05:51 | 33.46 |
| UI | 5:32:26 | 20.38 |
| スプライト | 2:42:51 | 9.98 |
| レベルデザイン | 2:23:09 | 8.77 |
| ゲームデザイン | 2:15:43 | 8.32 |
| ブレインストーミング | 1:55:18 | 7.07 |
| テスト | 0:58:48 | 3.60 |
| プロジェクトのセットアップ | 0:50:32 | 3.10 |
| オーディオ | 0:33:22 | 2.05 |
| アニメーション | 0:29:24 | 1.80 |
| リリース | 0:24:03 | 1.47 |
| 27:11:27 | 100.00 |